建立進階前端擴充功能
要開始建立您的擴充功能,您首先需要一個目錄,其中包含從擴充功能的原始碼到必要的擴充功能特定檔案的檔案。此頁面提供有關如何設定具有更進階前端的擴充功能的資訊。
在開始之前,請確保您已安裝最新版本的 Docker Desktop。
擴充功能資料夾結構
建立新擴充功能的最快方法是執行 docker extension init my-extension,如快速入門中所示。這會建立一個新的目錄 my-extension,其中包含功能齊全的擴充功能。
提示
docker extension init會產生一個基於 React 的擴充功能。但您仍然可以將其用作您自己擴充功能的起點,並使用任何其他前端框架,例如 Vue、Angular、Svelte 等,甚至可以使用原生 Javascript。
雖然您可以從空目錄或從 react-extension 範例資料夾 開始,強烈建議您從 docker extension init 命令開始,並根據您的需求進行更改。
.
├── Dockerfile # (1)
├── ui # (2)
│ ├── public # (3)
│ │ └── index.html
│ ├── src # (4)
│ │ ├── App.tsx
│ │ ├── index.tsx
│ ├── package.json
│ └── package-lock.lock
│ ├── tsconfig.json
├── docker.svg # (5)
└── metadata.json # (6)- 包含建置擴充功能並在 Docker Desktop 中執行所需的一切。
- 包含前端應用程式原始碼的高階資料夾。
- 未編譯或動態產生的資產儲存在這裡。這些可以是靜態資產,例如標誌或 robots.txt 檔案。
- src 或來源資料夾包含所有 React 元件、外部 CSS 檔案和引入元件檔案的動態資產。
- 顯示在 Docker Desktop 儀表板左側選單中的圖示。
- 提供擴充功能相關資訊的檔案,例如名稱、描述和版本。
調整 Dockerfile
注意
使用
docker extension init時,它會建立一個已包含 React 擴充功能所需內容的Dockerfile。
建立擴充功能後,您需要設定 Dockerfile 來建置擴充功能,並設定用於在 Marketplace 中填入擴充功能卡片的標籤。以下是一個 React 擴充功能的 Dockerfile 範例
# syntax=docker/dockerfile:1
FROM --platform=$BUILDPLATFORM node:18.9-alpine3.15 AS client-builder
WORKDIR /ui
# cache packages in layer
COPY ui/package.json /ui/package.json
COPY ui/package-lock.json /ui/package-lock.json
RUN --mount=type=cache,target=/usr/src/app/.npm \
npm set cache /usr/src/app/.npm && \
npm ci
# install
COPY ui /ui
RUN npm run build
FROM alpine
LABEL org.opencontainers.image.title="My extension" \
org.opencontainers.image.description="Your Desktop Extension Description" \
org.opencontainers.image.vendor="Awesome Inc." \
com.docker.desktop.extension.api.version="0.3.3" \
com.docker.desktop.extension.icon="https://docker.dev.org.tw/wp-content/uploads/2022/03/Moby-logo.png" \
com.docker.extension.screenshots="" \
com.docker.extension.detailed-description="" \
com.docker.extension.publisher-url="" \
com.docker.extension.additional-urls="" \
com.docker.extension.changelog=""
COPY metadata.json .
COPY docker.svg .
COPY --from=client-builder /ui/build ui注意事項
在範例 Dockerfile 中,您可以看到映像檔標籤
com.docker.desktop.extension.icon設定為圖示網址。擴充功能 Marketplace 會顯示此圖示,而無需安裝擴充功能。Dockerfile 還包含COPY docker.svg .,以將圖示檔案複製到映像檔內。安裝擴充功能後,第二個圖示檔案用於在儀表板中顯示擴充功能 UI。
重要
我們目前還沒有適用於 Vue 的 Dockerfile。填寫表單 並告訴我們您是否需要適用於 Vue 的 Dockerfile。
重要
我們目前還沒有適用於 Angular 的 Dockerfile。填寫表單 並告訴我們您是否需要適用於 Angular 的 Dockerfile。
重要
我們目前還沒有 Svelte 的 Dockerfile。填寫表單 並讓我們知道您是否需要 Svelte 的 Dockerfile。
設定中繼資料檔案
要在 Docker Desktop 中為您的擴充功能新增分頁,您必須在擴充功能目錄根目錄的 metadata.json 檔案中進行設定。
{
"icon": "docker.svg",
"ui": {
"dashboard-tab": {
"title": "UI Extension",
"root": "/ui",
"src": "index.html"
}
}
}title 屬性是擴充功能的名稱,會顯示在 Docker Desktop 控制面板的左側選單中。 root 屬性是擴充功能容器檔案系統中前端應用程式的路徑,系統用於將其部署在主機上。 src 屬性是 root 資料夾中前端應用程式 HTML 進入點的路徑。
有關 metadata.json 的 ui 部分的更多資訊,請參閱 中繼資料。
建置擴充功能並安裝
現在您已設定好擴充功能,您需要建置 Docker Desktop 將用於安裝它的擴充功能映像檔。
docker build --tag=awesome-inc/my-extension:latest .這會建置一個標記為 awesome-inc/my-extension:latest 的映像檔,您可以執行 docker inspect awesome-inc/my-extension:latest 來查看更多詳細資訊。
最後,您可以安裝擴充功能並看到它出現在 Docker Desktop 控制面板中。
docker extension install awesome-inc/my-extension:latest使用擴充功能 API 用戶端
要使用擴充功能 API 並使用 Docker Desktop 執行操作,擴充功能必須先匯入 @docker/extension-api-client 程式庫。要安裝它,請執行以下命令
npm install @docker/extension-api-client然後呼叫 createDockerDesktopClient 函式來建立一個客戶端物件以呼叫擴充功能 API。
import { createDockerDesktopClient } from '@docker/extension-api-client';
const ddClient = createDockerDesktopClient();使用 Typescript 時,您也可以將 @docker/extension-api-client-types 作為開發依賴項安裝。這將為您提供擴充功能 API 的類型定義和 IDE 中的自動完成。
npm install @docker/extension-api-client-types --save-dev

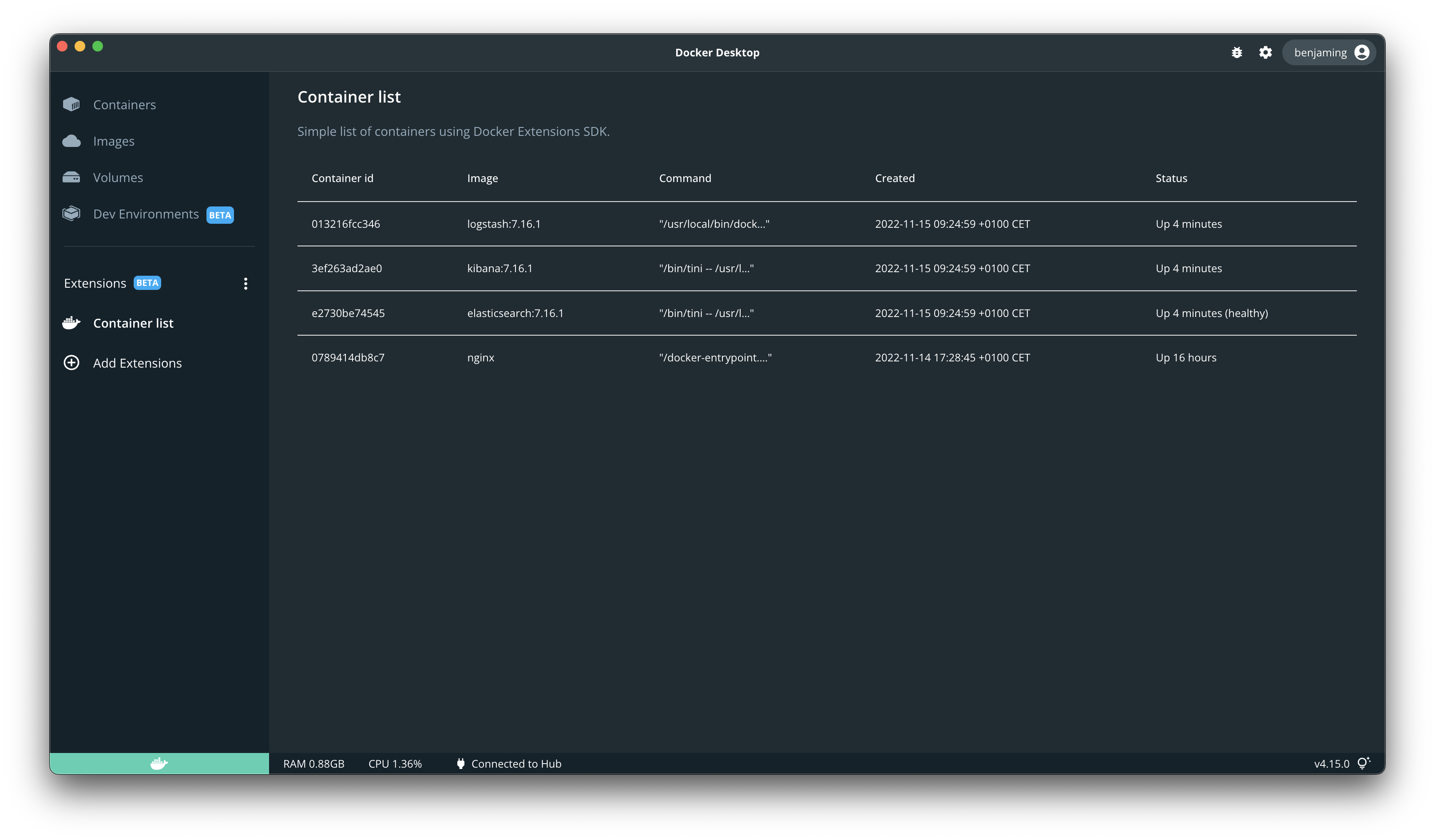
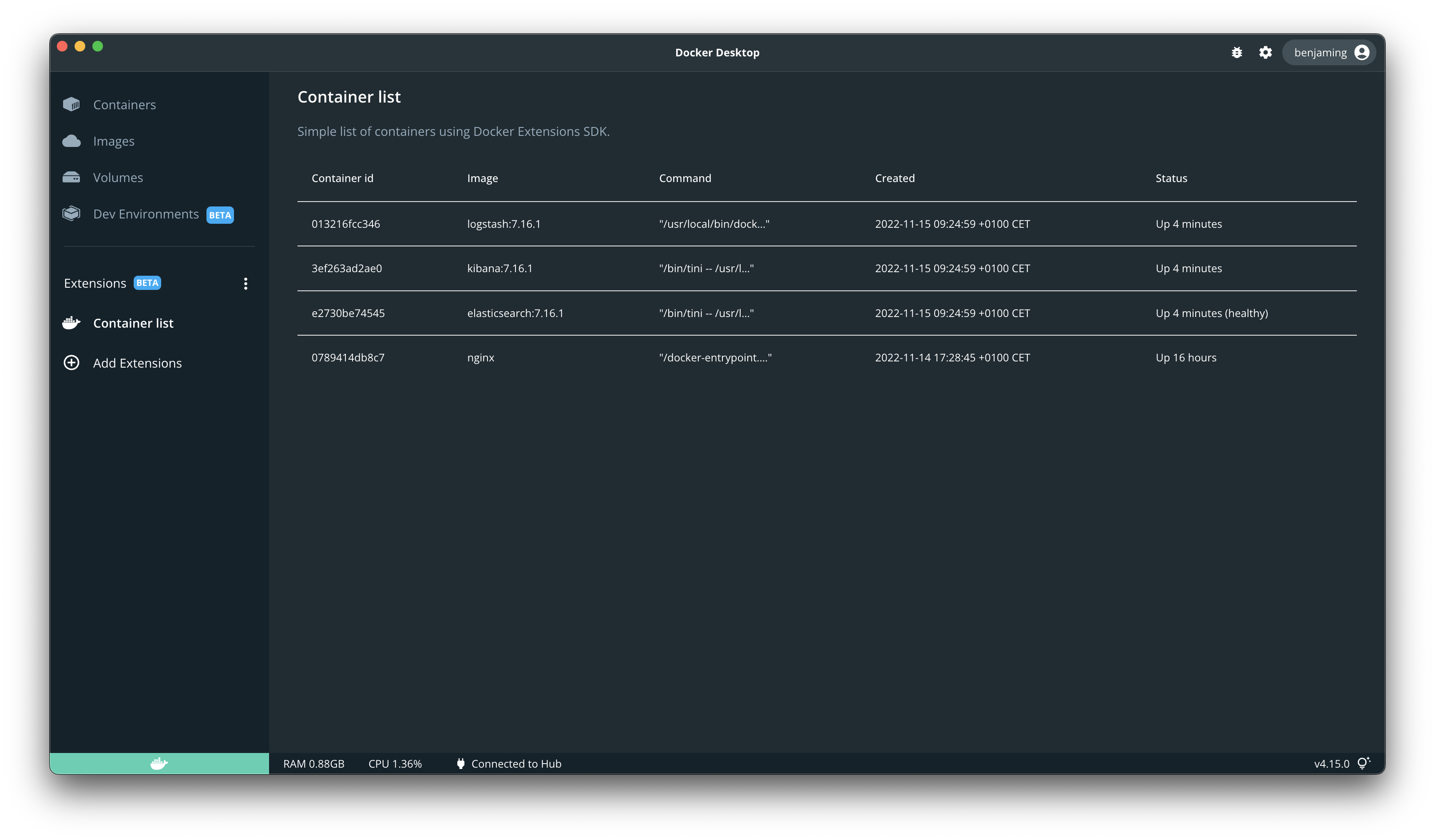
例如,您可以使用 docker.cli.exec 函式透過 docker ps --all 命令取得所有容器的清單,並將結果顯示在表格中。
將 ui/src/App.tsx 檔案替換為以下程式碼
// ui/src/App.tsx
import React, { useEffect } from 'react';
import {
Paper,
Stack,
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Typography
} from "@mui/material";
import { createDockerDesktopClient } from "@docker/extension-api-client";
//obtain docker desktop extension client
const ddClient = createDockerDesktopClient();
export function App() {
const [containers, setContainers] = React.useState<any[]>([]);
useEffect(() => {
// List all containers
ddClient.docker.cli.exec('ps', ['--all', '--format', '"{{json .}}"']).then((result) => {
// result.parseJsonLines() parses the output of the command into an array of objects
setContainers(result.parseJsonLines());
});
}, []);
return (
<Stack>
<Typography data-testid="heading" variant="h3" role="title">
Container list
</Typography>
<Typography
data-testid="subheading"
variant="body1"
color="text.secondary"
sx={{ mt: 2 }}
>
Simple list of containers using Docker Extensions SDK.
</Typography>
<TableContainer sx={{mt:2}}>
<Table>
<TableHead>
<TableRow>
<TableCell>Container id</TableCell>
<TableCell>Image</TableCell>
<TableCell>Command</TableCell>
<TableCell>Created</TableCell>
<TableCell>Status</TableCell>
</TableRow>
</TableHead>
<TableBody>
{containers.map((container) => (
<TableRow
key={container.ID}
sx={{ '&:last-child td, &:last-child th': { border: 0 } }}
>
<TableCell>{container.ID}</TableCell>
<TableCell>{container.Image}</TableCell>
<TableCell>{container.Command}</TableCell>
<TableCell>{container.CreatedAt}</TableCell>
<TableCell>{container.Status}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
</Stack>
);
}

重要
我們目前還沒有 Vue 的範例。填寫表單 並讓我們知道您是否需要 Vue 的範例。
重要
我們目前還沒有 Angular 的範例。填寫表單
前端程式碼強制執行的策略
擴充功能 UI 程式碼會在單獨的 Electron 工作階段中轉譯,並且沒有初始化 Node.js 環境,也無法直接存取 Electron API。
這是為了限制對整個 Docker 控制面板可能產生的意外副作用。
擴充功能 UI 程式碼無法執行特權任務,例如更改系統或產生子行程,除非使用擴充功能框架提供的 SDK API。擴充功能 UI 程式碼也可以與 Docker Desktop 進行互動,例如瀏覽到控制面板中的各個位置,但僅能透過擴充功能 SDK API 進行。
擴充功能 UI 部分彼此隔離,每個擴充功能的擴充功能 UI 程式碼都在其自己的工作階段中執行。擴充功能無法存取其他擴充功能的工作階段資料。
localStorage 是瀏覽器網頁儲存機制之一。它允許使用者將資料以鍵值對的形式儲存在瀏覽器中,供日後使用。當瀏覽器(擴充功能窗格)關閉時,localStorage 不會清除資料。這使得它非常適合在導航出擴充功能到 Docker Desktop 的其他部分時保留資料。
如果您的擴充功能使用 localStorage 儲存資料,在 Docker Desktop 中執行的其他擴充功能將無法存取您擴充功能的本地儲存空間。即使 Docker Desktop 停止或重新啟動,擴充功能的本地儲存空間也會被保留。當擴充功能升級時,其本地儲存空間會被保留,而當它被解除安裝時,其本地儲存空間會被完全移除。
重新建置擴充功能並更新
由於您已修改擴充功能的程式碼,因此您必須再次建置擴充功能。
$ docker build --tag=awesome-inc/my-extension:latest .
建置完成後,您需要更新它。
$ docker extension update awesome-inc/my-extension:latest
現在,您可以在 Docker Desktop 控制面板的容器分頁中看到後端服務正在執行,並在需要除錯時查看日誌。
提示 您可以開啟 熱重新載入 功能,以避免每次進行更改時都需要重建擴充功能。
後續步驟
- 將 後端 新增到您的擴充功能。
- 瞭解如何 測試和除錯 您的擴充功能。
- 瞭解如何 為您的擴充功能設定 CI。
- 瞭解更多關於擴充功能的 架構。
- 有關建置 UI 的更多資訊和準則,請參閱 設計和 UI 樣式部分。
- 如果您想為擴充功能設定使用者身份驗證,請參閱 身份驗證。