建立簡單的擴充功能
目錄
要開始建立您的擴充功能,您首先需要一個目錄,其中包含從擴充功能的原始碼到所需的擴充功能特定檔案的檔案。 此頁面提供有關如何設定基於純 HTML 的最小前端擴充功能的資訊。
在您開始之前,請確保您已安裝最新版本的 Docker Desktop。
提示
如果您想為您的新擴充功能啟動程式碼庫,我們的 快速入門指南 和
docker extension init <my-extension>可為您的擴充功能提供更好的基礎。
擴充功能資料夾結構
在 minimal-frontend 範例資料夾 中,您可以找到一個現成的範例,它代表一個建立在 HTML 上的 UI 擴充功能。 我們將在本教學課程中介紹此程式碼範例。
雖然您可以從一個空目錄開始,但強烈建議您從下面的範本開始,並根據您的需求進行相應的更改。
.
├── Dockerfile # (1)
├── metadata.json # (2)
└── ui # (3)
└── index.html- 包含建置擴充功能並在 Docker Desktop 中執行所需的一切。
- 一個提供擴充功能資訊的檔案,例如名稱、描述和版本。
- 包含所有 HTML、CSS 和 JS 檔案的原始碼資料夾。 也可以有其他靜態資產,例如標誌和圖示。 有關建置 UI 的更多資訊和準則,請參閱 設計和 UI 樣式 部分。
建立 Dockerfile
您的 Dockerfile 至少需要
- 標籤,提供有關擴充功能、圖示和螢幕截圖的額外資訊。
- 原始碼,在本例中是位於
ui資料夾中的index.html。 metadata.json檔案。
# syntax=docker/dockerfile:1
FROM scratch
LABEL org.opencontainers.image.title="Minimal frontend" \
org.opencontainers.image.description="A sample extension to show how easy it's to get started with Desktop Extensions." \
org.opencontainers.image.vendor="Awesome Inc." \
com.docker.desktop.extension.api.version="0.3.3" \
com.docker.desktop.extension.icon="https://docker.dev.org.tw/wp-content/uploads/2022/03/Moby-logo.png"
COPY ui ./ui
COPY metadata.json .設定中繼資料檔案
映像檔檔案系統的根目錄需要一個 metadata.json 檔案。
{
"ui": {
"dashboard-tab": {
"title": "Minimal frontend",
"root": "/ui",
"src": "index.html"
}
}
}有關 metadata.json 的更多資訊,請參閱 中繼資料。
建置擴充功能並安裝
現在您已設定擴充功能,您需要建置 Docker Desktop 將用於安裝它的擴充功能映像檔。
$ docker build --tag=awesome-inc/my-extension:latest .
這建置了一個標記為 awesome-inc/my-extension:latest 的映像檔,您可以執行 docker inspect awesome-inc/my-extension:latest 以查看有關它的更多詳細資訊。
最後,您可以安裝擴充功能並看到它出現在 Docker Desktop 儀表板中。
$ docker extension install awesome-inc/my-extension:latest
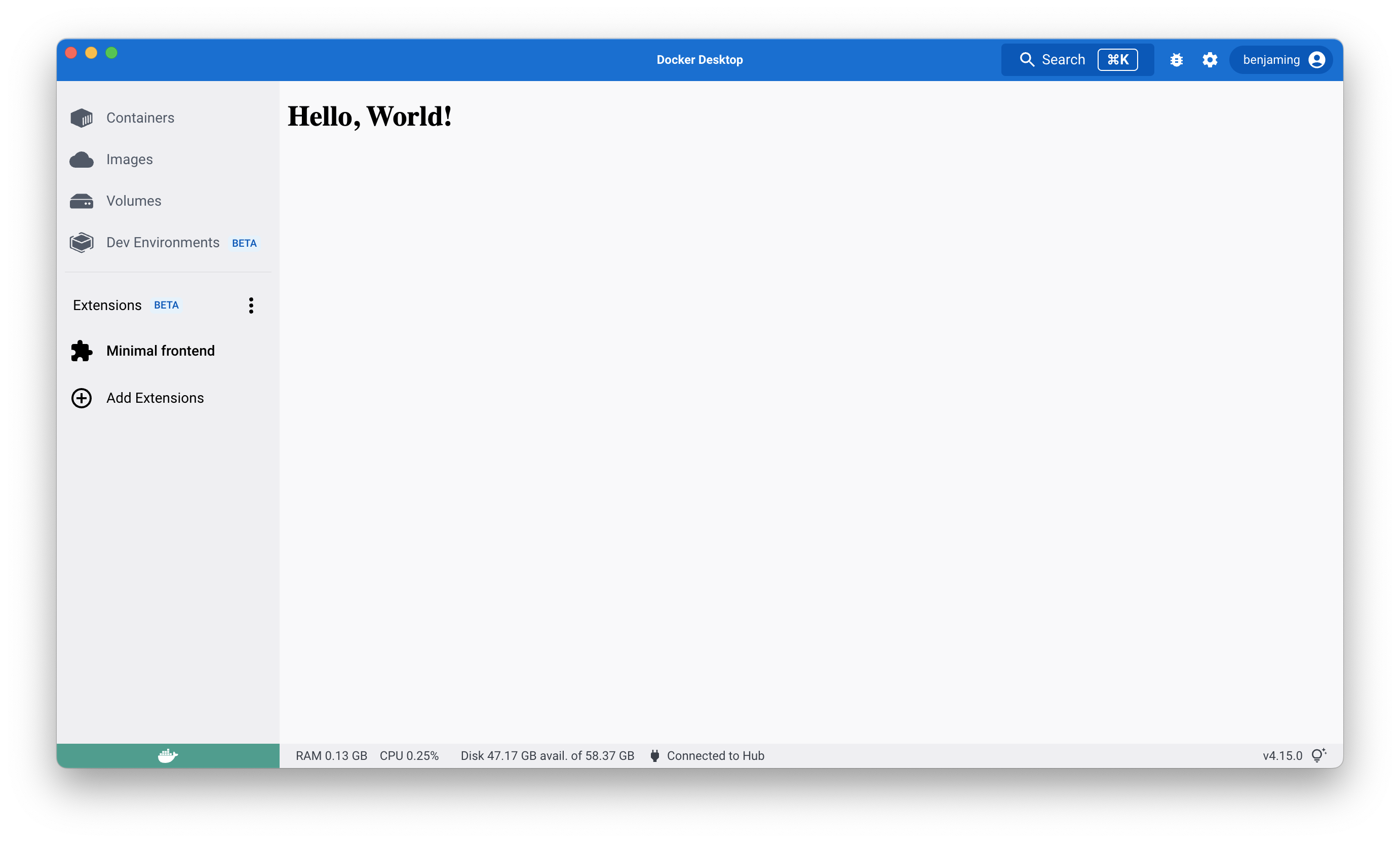
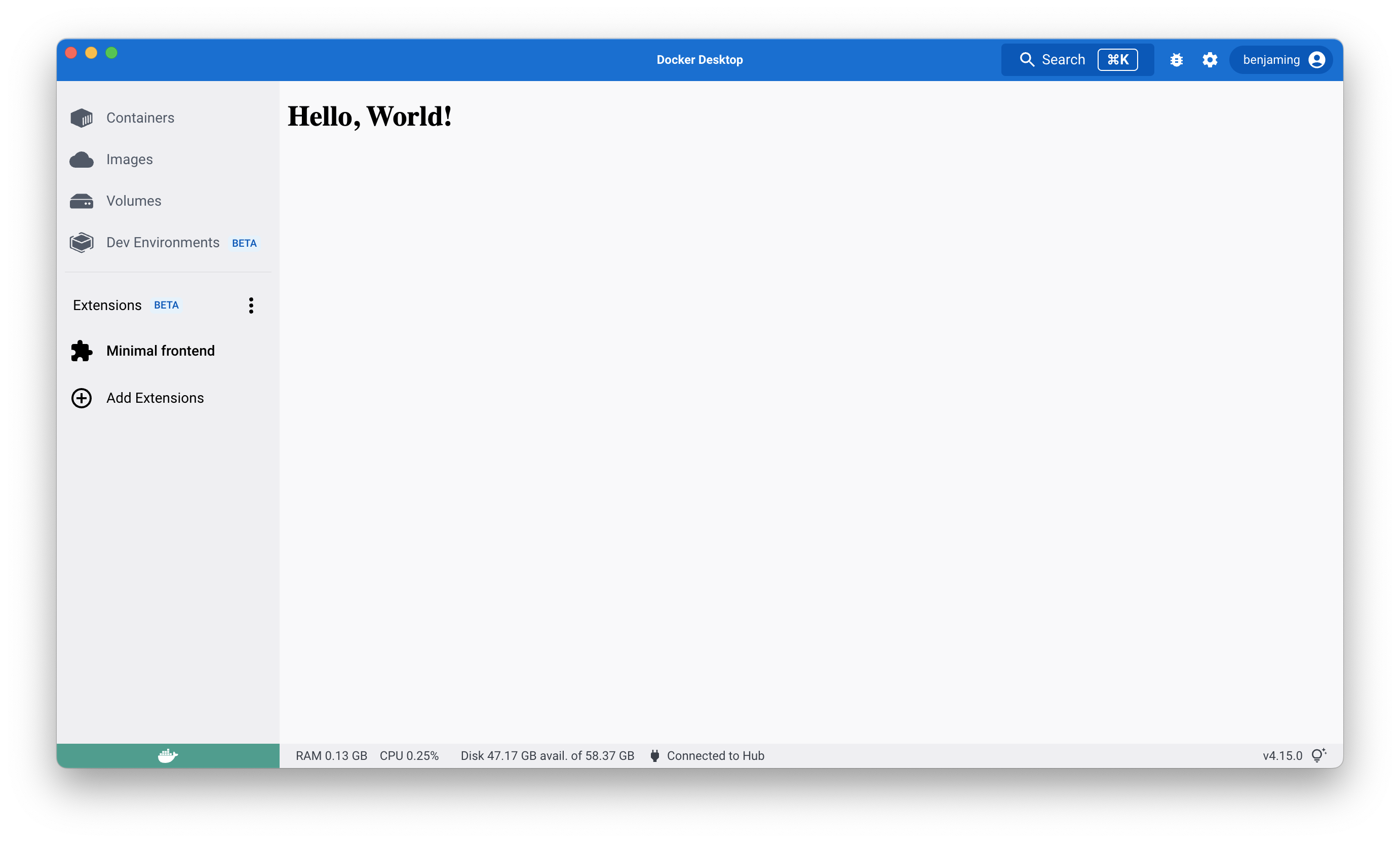
預覽擴充功能
要在 Docker Desktop 中預覽擴充功能,請在安裝完成後關閉並開啟 Docker Desktop 儀表板。
左側選單顯示一個帶有您的擴充功能名稱的新索引標籤。


下一步是什麼?
- 建置更 進階的前端 擴充功能。
- 瞭解如何 測試和除錯 您的擴充功能。
- 瞭解如何 為您的擴充功能設定 CI。
- 瞭解更多關於擴充功能的 架構。