瞭解映像檔分層
說明
如同您在 什麼是映像檔? 中所學到的,容器映像檔是由多個分層組成。而且每個分層一旦建立,就無法變更。但是,這實際上是什麼意思?以及如何使用這些分層來建立容器可以使用的檔案系統?
映像檔分層
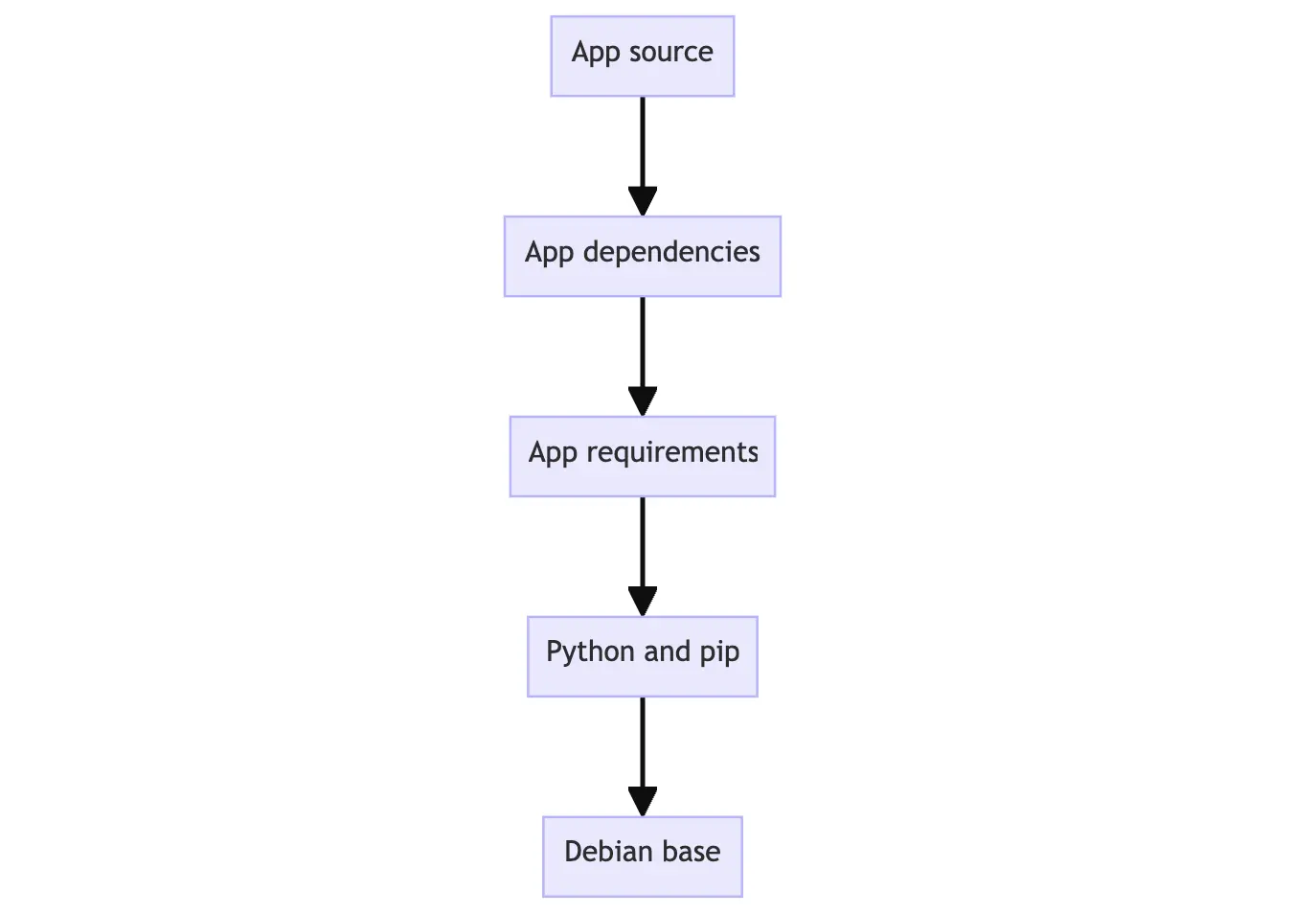
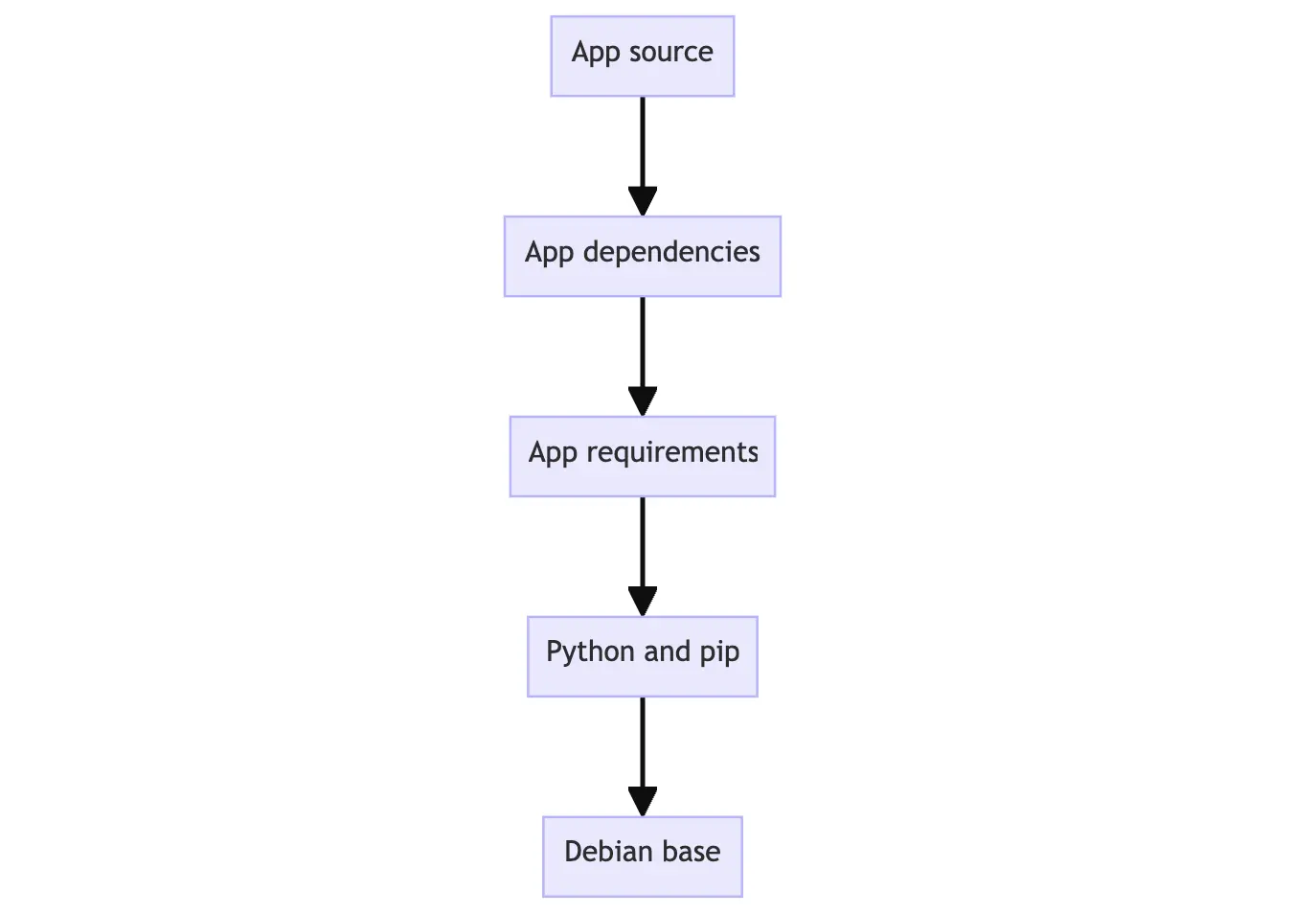
映像檔中的每個分層都包含一組檔案系統變更:新增、刪除或修改。讓我們來看一個理論上的映像檔
- 第一層新增基本指令和套件管理器,例如 apt。
- 第二層安裝 Python 執行階段和 pip 以進行依賴項管理。
- 第三層複製應用程式的特定 requirements.txt 檔案。
- 第四層安裝該應用程式的特定依賴項。
- 第五層複製應用程式的實際原始碼。
這個例子可能看起來像這樣


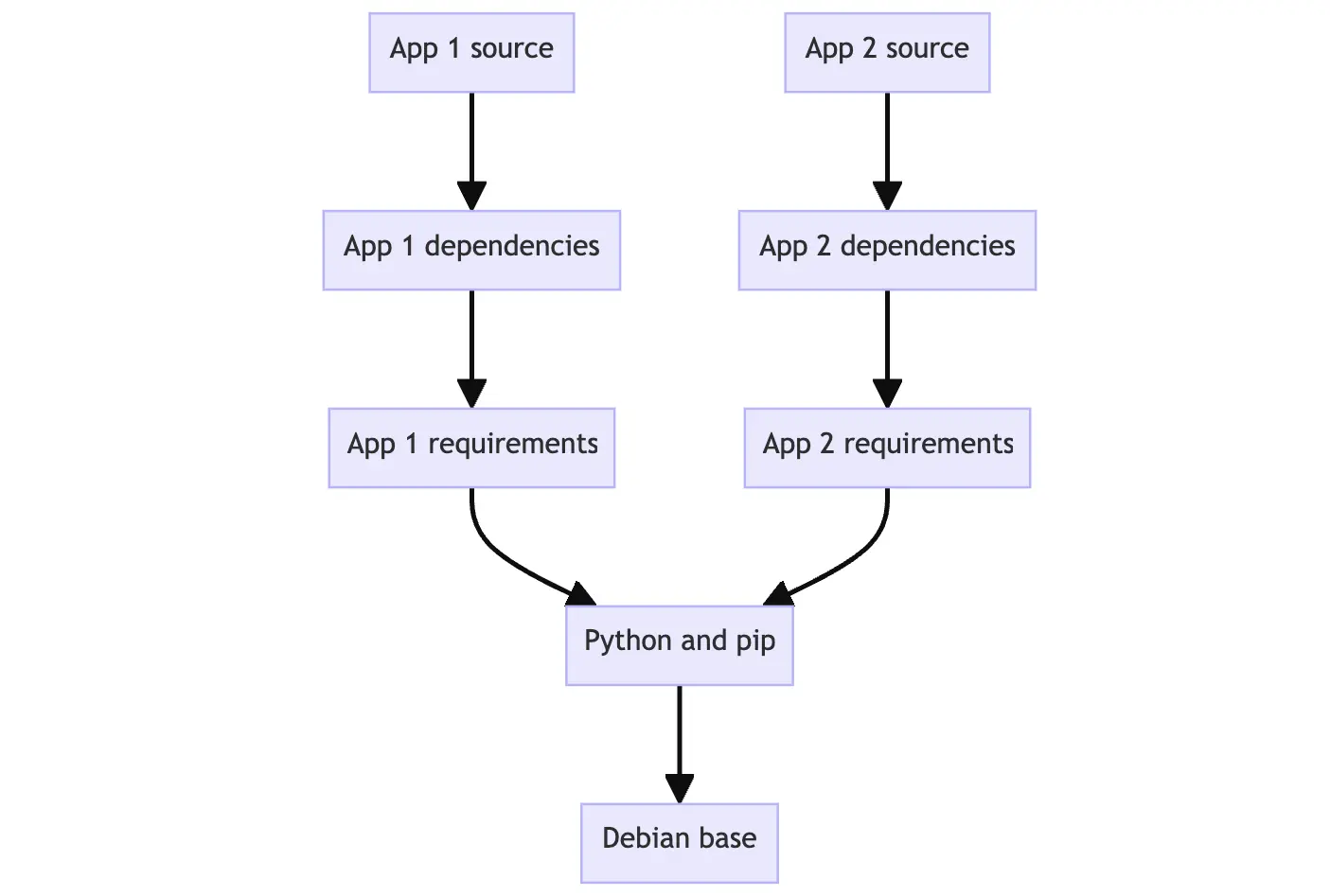
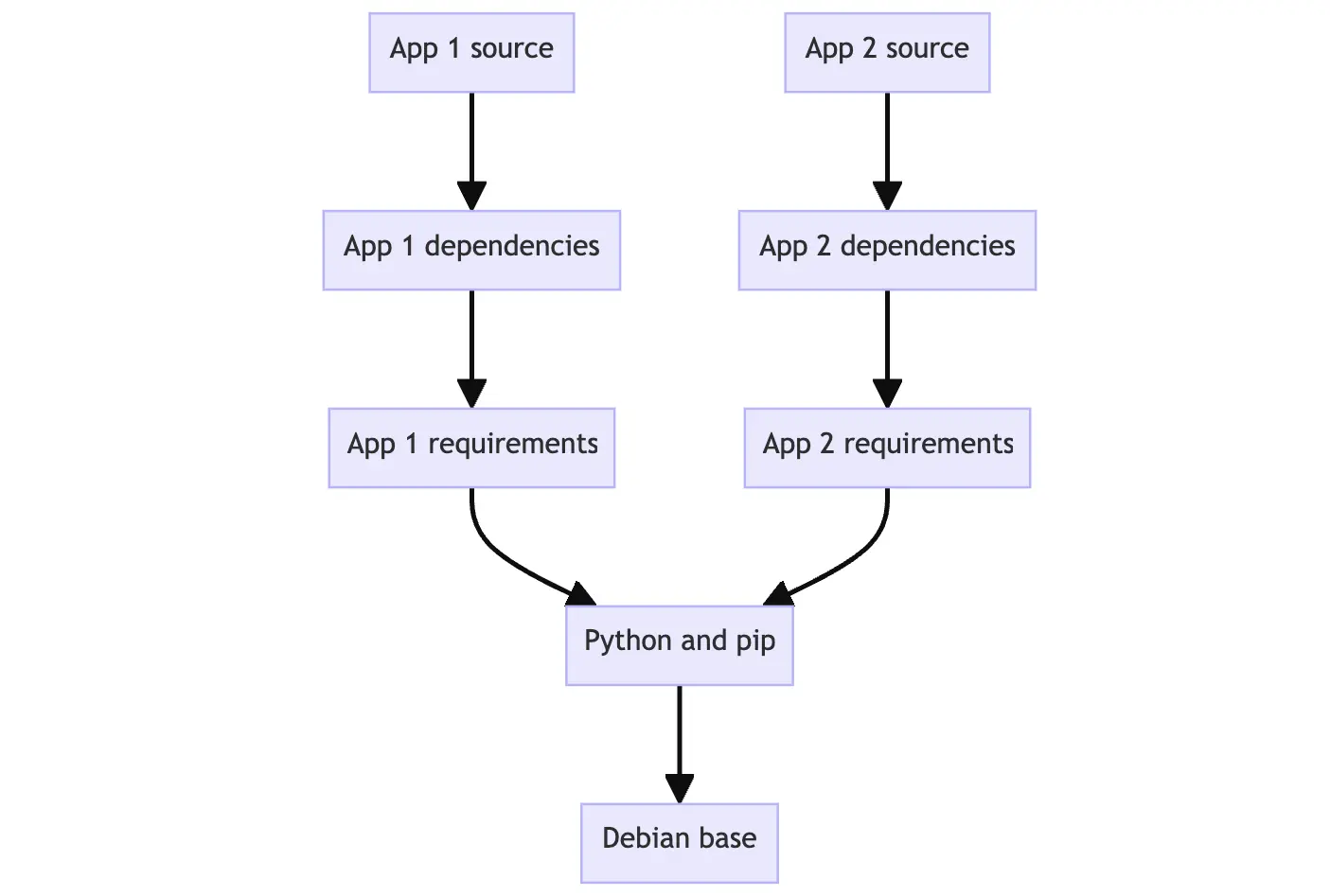
這麼做的好處是允許在映像檔之間重複使用分層。例如,想像您想要建立另一個 Python 應用程式。由於分層,您可以利用相同的 Python 基礎。這將加快建置速度,並減少分發映像檔所需的儲存空間和頻寬。映像檔分層可能類似於以下內容


分層讓您可以透過重複使用其他人的基礎分層來擴充映像檔,讓您只需新增應用程式所需的資料。
堆疊分層
透過內容可定址儲存和聯集檔案系統,分層才得以實現。雖然這將變得比較技術性,但以下是它的運作方式
- 每個分層下載後,都會解壓縮到主機檔案系統上的專屬目錄中。
- 當您從映像檔執行容器時,會建立一個聯集檔案系統,其中分層會堆疊在一起,建立一個新的統一視圖。
- 當容器啟動時,其根目錄會使用 `chroot` 設定為這個統一目錄的位置。
建立聯集檔案系統時,除了映像檔分層之外,還會專門為執行的容器建立一個目錄。這允許容器進行檔案系統變更,同時允許原始映像檔分層保持不變。這讓您可以從同一個基礎映像檔執行多個容器。
試用看看
在本實作指南中,您將使用 `docker container commit`。但是,它可以更容易理解所有東西是如何運作的。
建立基礎映像檔
在第一步中,您將建立自己的基礎映像檔,然後將其用於後續步驟。
下載並安裝 Docker Desktop。
在終端機中,執行以下指令以啟動新的容器
$ docker run --name=base-container -ti ubuntu映像檔下載完成且容器啟動後,您應該會看到新的 shell 提示符號。這是在您的容器內執行的。它看起來會類似於以下內容(容器 ID 會有所不同)
root@d8c5ca119fcd:/#在容器內,執行以下指令以安裝 Node.js
$ apt update && apt install -y nodejs執行此指令時,它會在容器內下載並安裝 Node。在聯集檔案系統的環境中,這些檔案系統變更會發生在此容器特有的目錄中。
透過執行以下指令來驗證 Node 是否已安裝
$ node -e 'console.log("Hello world!")'然後您應該會在主控台中看到「Hello world!」。
現在您已經安裝了 Node,您可以將您所做的變更儲存為新的映像檔分層,您可以從中啟動新的容器或建置新的映像檔。為此,您將使用 `docker container commit`