使用 Traefik 進行 HTTP 路由
簡介
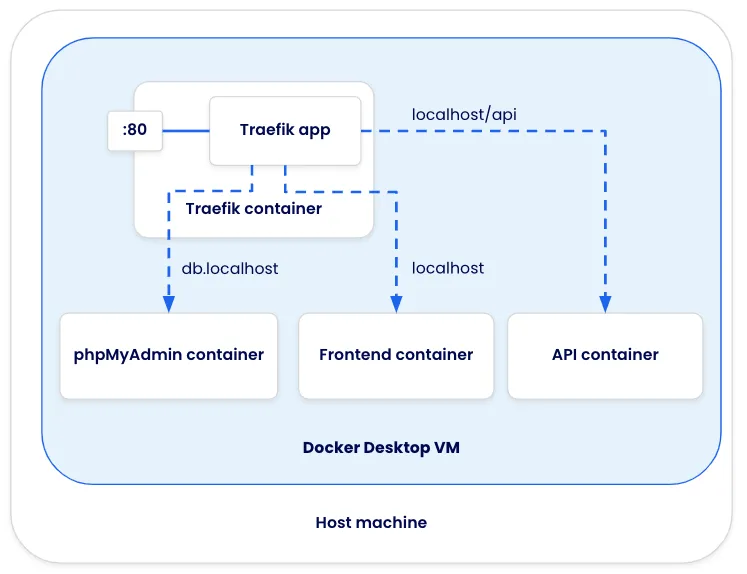
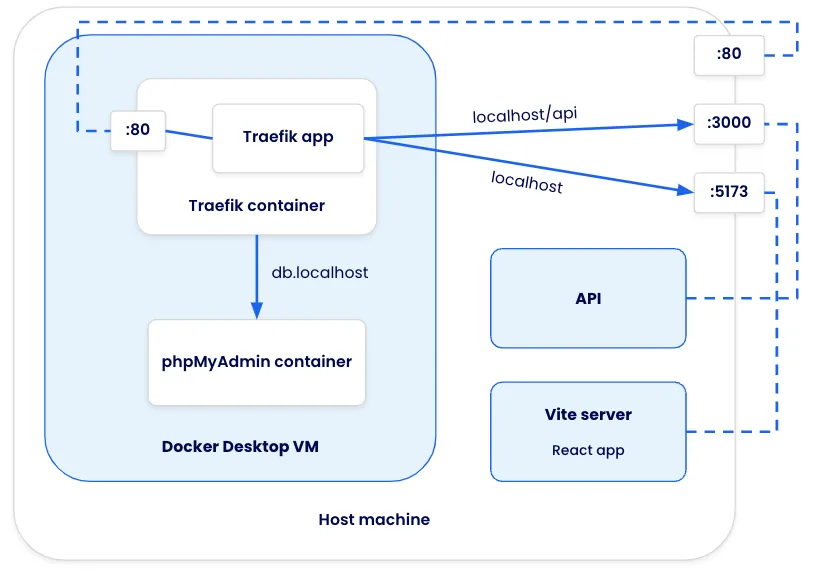
在本地開發期間,通常需要執行多個 HTTP 服務。您可能同時擁有 API 和前端應用程式、用於模擬資料端點的 WireMock 服務或資料庫視覺化程式(例如 phpMyAdmin 或 pgAdmin)。在許多開發設定中,這些服務會公開在不同的埠上,這需要您記住哪個服務在哪个埠上,但也可能導致其他問題(例如 CORS)。
反向代理可以大幅簡化此設定,方法是成為單一公開服務,然後根據請求 URL(透過路徑或主機名稱)將請求路由至適當的服務。Traefik