使用 WireMock 在開發和測試中模擬 API 服務
在本地開發和測試期間,您的應用程式依賴遠端 API 的情況相當常見。網路問題、速率限制,甚至 API 提供商的停機都可能 halted your progress. 這會顯著降低您的生產力,並使測試更具挑戰性。這就是 WireMock 發揮作用的地方。
WireMock 是一個開源工具,可幫助開發人員建立模擬伺服器來模擬真實 API 的行為,提供用於開發和測試的受控環境。
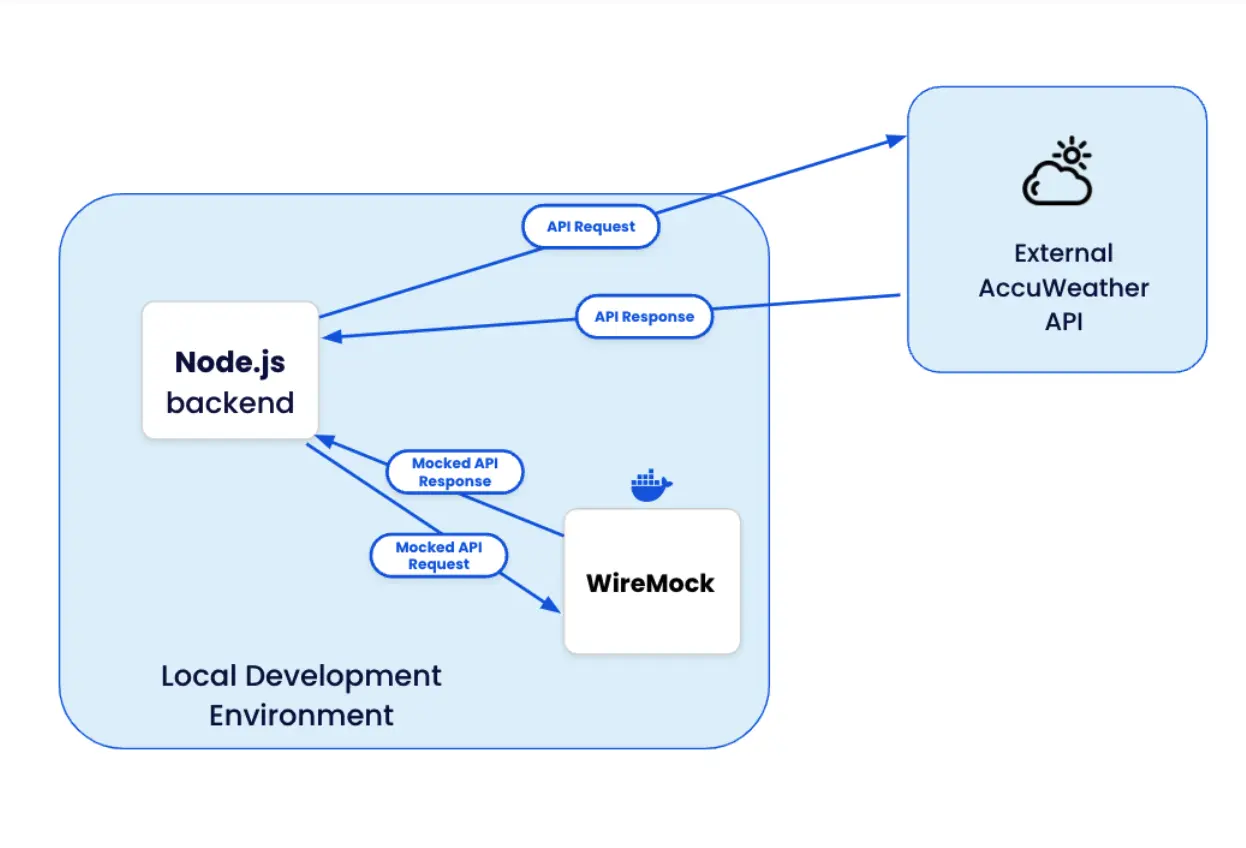
想像一下,您同時擁有一個 API 和一個前端應用程式,並且您想要測試前端如何與 API 互動。使用 WireMock,您可以設定一個模擬伺服器來模擬 API 的回應,讓您無需依賴實際的 API 即可測試前端行為。當 API 仍在開發中,或者當您想要測試不同情境而不影響實際 API 時,這會特別有用。WireMock 支援 HTTP 和 HTTPS 協定,並且可以模擬各種回應情境,包括延遲、錯誤和不同的 HTTP 狀態碼。
在本指南中,您將學習如何
- 使用 Docker 啟動 WireMock 容器。
- 在本地開發中使用模擬資料,而不依賴外部 API
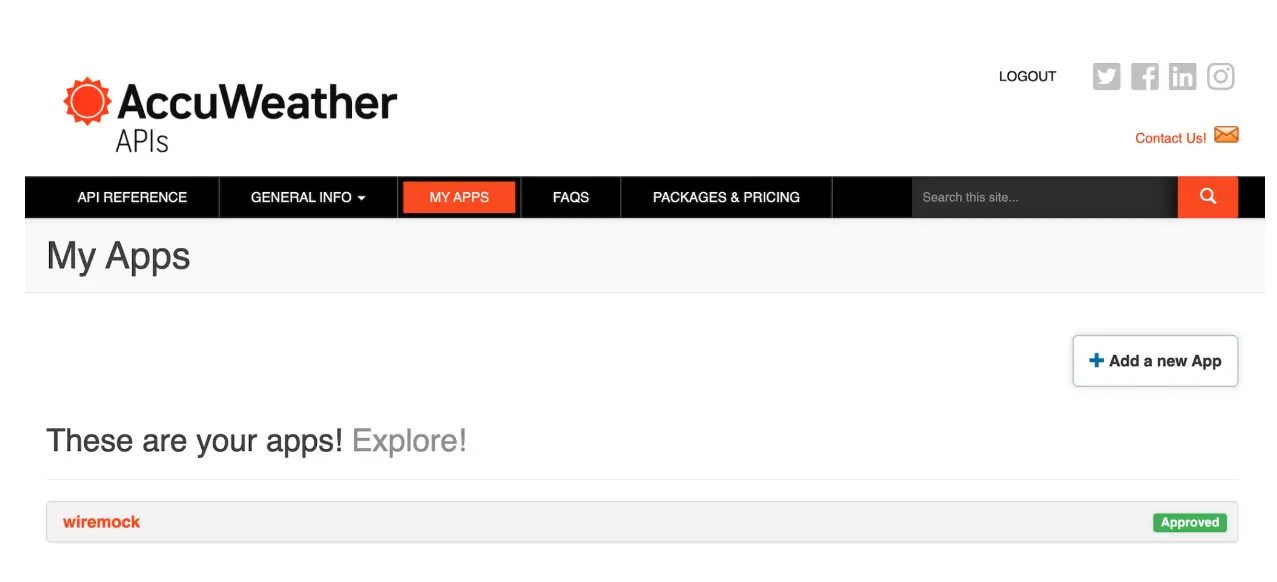
- 在正式環境中使用即時 API 從 AccuWeather 獲取即時天氣資料。
搭配 Docker 使用 WireMock
官方的 WireMock Docker 鏡像 提供了部署和管理 WireMock 執行個體的便捷方法。WireMock 可用於各種 CPU 架構,包括 amd64、armv7 和 armv8,確保與不同裝置和平台的相容性。您可以在 WireMock 文件網站 上瞭解更多關於 WireMock 獨立使用的資訊。
先決條件
按照本操作指南進行操作需要滿足以下先決條件
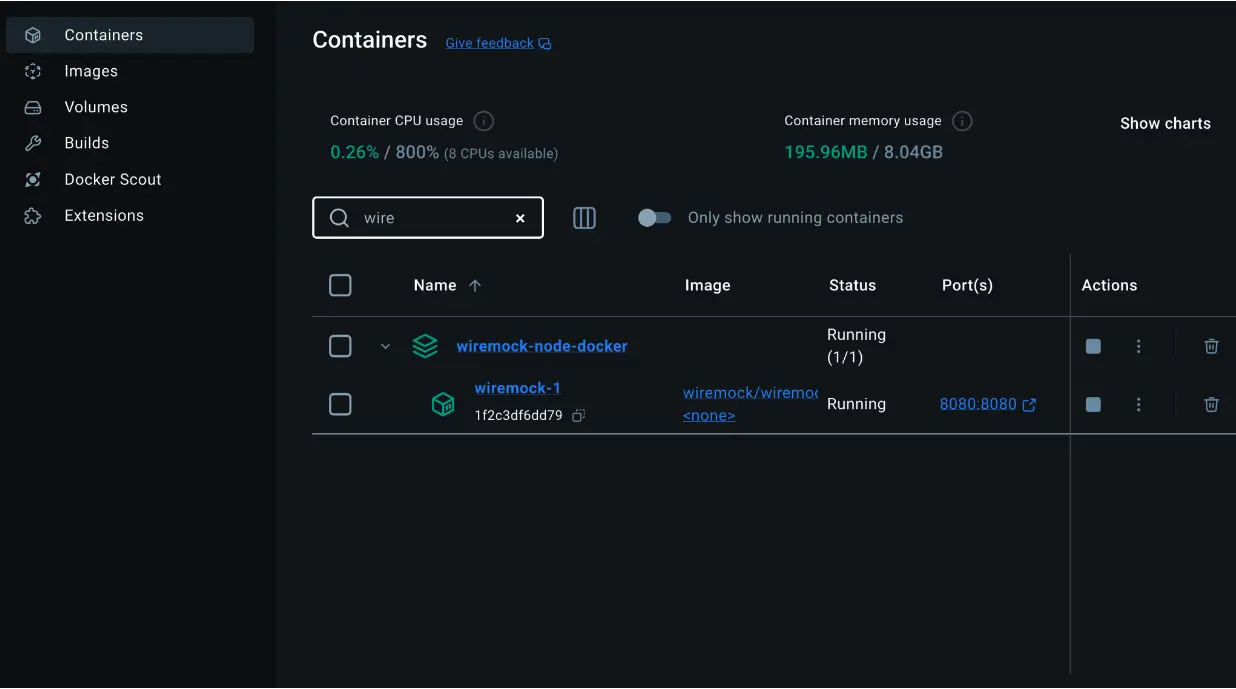
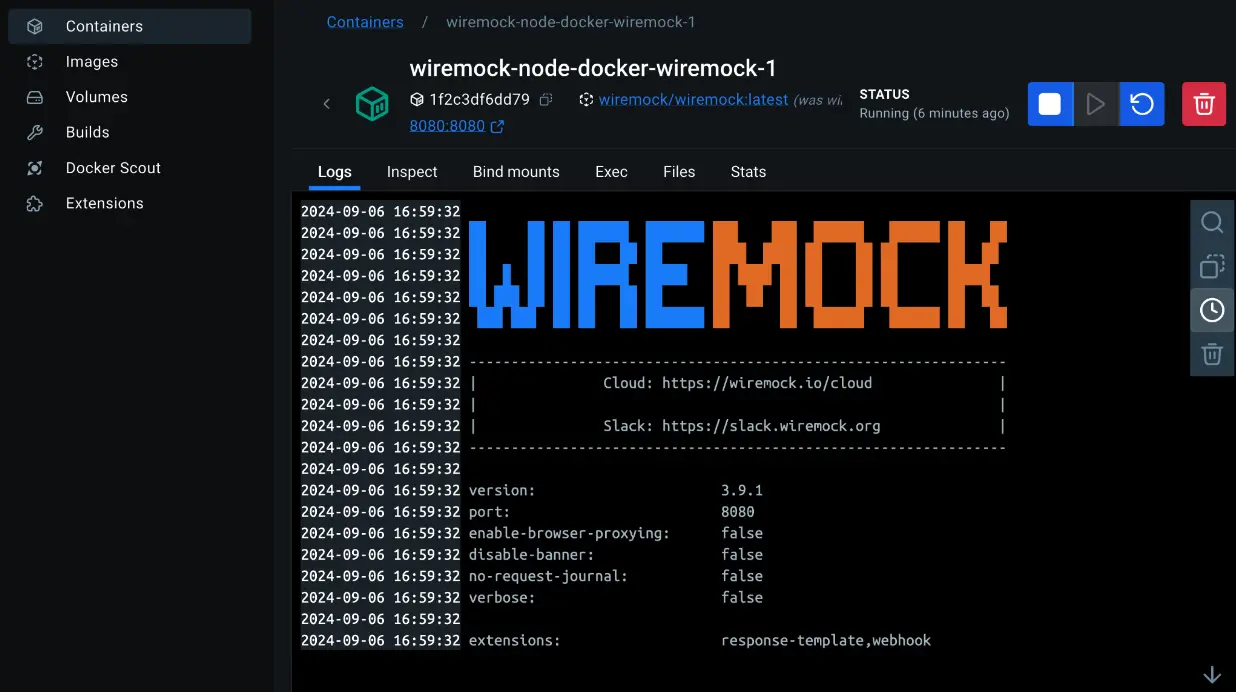
啟動 WireMock
使用以下步驟快速體驗 WireMock
在本機複製 GitHub 儲存庫